Технологии постоянно развиваются, и появляются новые тенденции цифрового дизайна.
Нейронная сеть (НС)
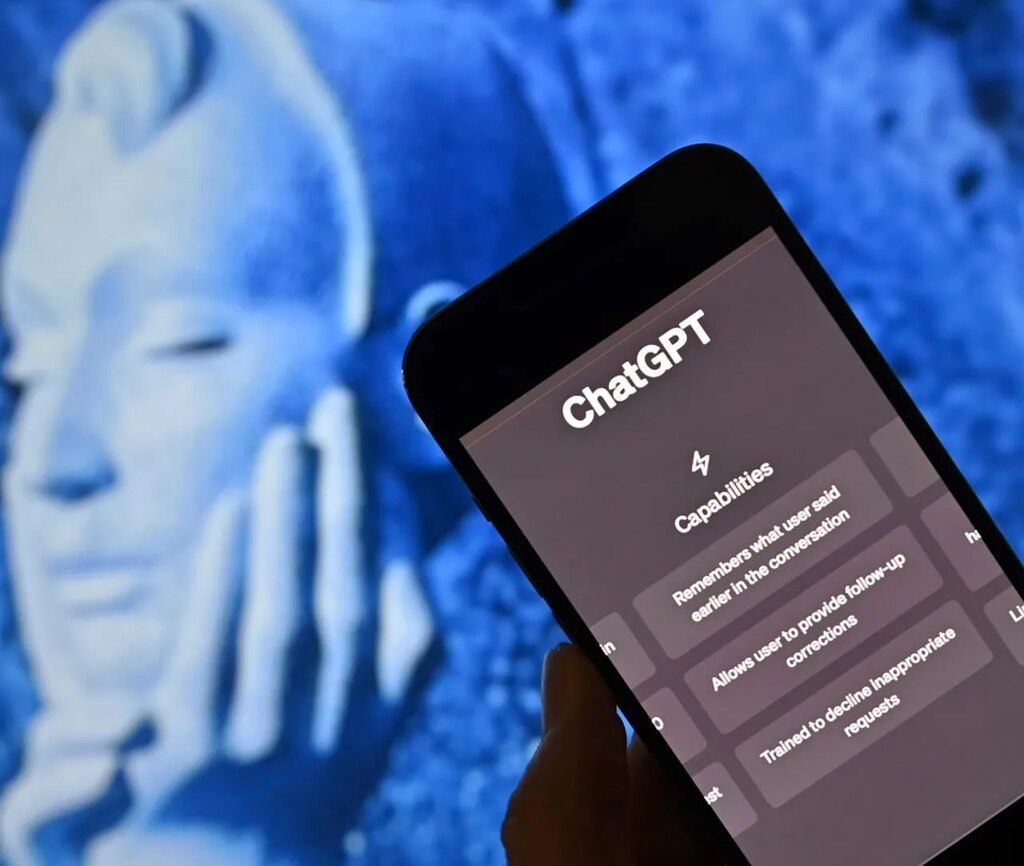
Это известный тренд конца 2022 года с сенсационными нейронами (ChatGPT, Dalle-2, Stable Diffusion, Midjourney), который продолжит проявляться в дизайне мобильных интерфейсов. Пока одни нервничают, что их работу заменит искусственный интеллект, другие изучают и ищут способы интегрировать новые инструменты в работу.
Компания Figma начала выпускать плагины на основе нейросетей, которые позволяют генерировать иконки и изображения в соответствии с текстовыми спецификациями. Вряд ли они остановятся на этом, и подобных вспомогательных инструментов будет еще больше.
Если вы правильно введете запрос, то получите уникальные иллюстрации для проектов. Не нужно беспокоиться об авторских правах, пока нет законов, регулирующих эту сферу. В будущем, когда нейронные сети станут еще мощнее, они смогут создавать готовые решения.
Нейронные сети применяются и для оптимизации процессов тестирования: выявление ошибок и уязвимости. Использование НС в дизайне мобильных приложений – важный инструмент, который помогает создавать эффективные и персонализированные решения.
Результаты получаются неожиданными, сюрреалистичными, но служат вдохновением для некоторых фантастических визуальных образов и moodboards. Мы можем только догадываться, во что все это превратится. Смотрите, пробуйте и вдохновляйтесь!
Светлая тема с возможностью переключения на темную
Ведутся споры о том, что лучше для зрения: темный режим или светлый. Однако главный тренд в этом вопросе на 2023 год – удобство. И оптимальный вариант - возможность выбора.
Многим нравятся темные темы в электронных приложениях, мессенджерах, социальных сетях и других сайтах. Разработчики увидели популярность тренда и стали выделяться на фоне конкурентов. Темные оттенки составляют основную цветовую гамму.
Лучше, если пользователь сможет переключиться на подходящую тему при разном освещении (в солнечный день на пляже или ночью под одеялом). Темный интерфейс нравится людям, потому что выглядит загадочно и стильно. Он делает сайт или приложение "космическим" и продвинутым.
Но помните об уместности этого стиля: сайты магазинов детских игрушек, одежды или праздничных тортов не должны быть оформлены в таком стиле. Но в других случаях это выглядит эффектно.
Моушн-дизайн
Он везде: от микро-взаимодействий до сложных 3D анимаций, интерфейс не статичен, потому что пользователи ждут, что он будет "жить и дышать".
Пользователи ежедневно потребляют тонны анимированного контента в социальных сетях. Дизайнеры используют анимацию и добавляют жизнь в статичные экраны и изображения, чтобы погрузить человека в виртуальность.
Приложения добавляют в интерфейс анимированные иллюстрации и переходы между экранами. Когда человек выполняет какое-то действие, на экране что-то происходит.
Если мы говорим об анимации, невозможно не упомянуть эффект параллакса. Это набор всевозможных рядов графики. Они движутся по-разному, когда человек прокручивает страницу: одни объекты перемещаются быстро, а другие – медленно. Получается чарующий эффект, хотя компоненты расположены в одном измерении.
При использовании параллакса дизайнеры следуют простому правилу: ближние предметы должны быть быстрее дальних. Как в действительности, когда вы едете на машине и видите из окна далекий хвойный лес.

Среди всех тенденций чистый минималистский дизайн – оптимальное решение. Он выглядит красиво и качественно. Чтобы создать безупречный цифровой продукт, не обязательно следовать всем тенденциям. Иногда минималистский стиль – это спасение для любого дизайнера.