Если наступило выгорание, нет вариантов для оформления лендинга или же клиенту все не подходит, на помощь придет фантазия нейросетей. Сам сайт сделать пока не выйдет, зато можно почерпнуть вдохновения у них. Давайте попробуем поработать с Midjourney. В статье расскажу, как прописывать промты для дизайн-концепции сайта.
Основные моменты для промта
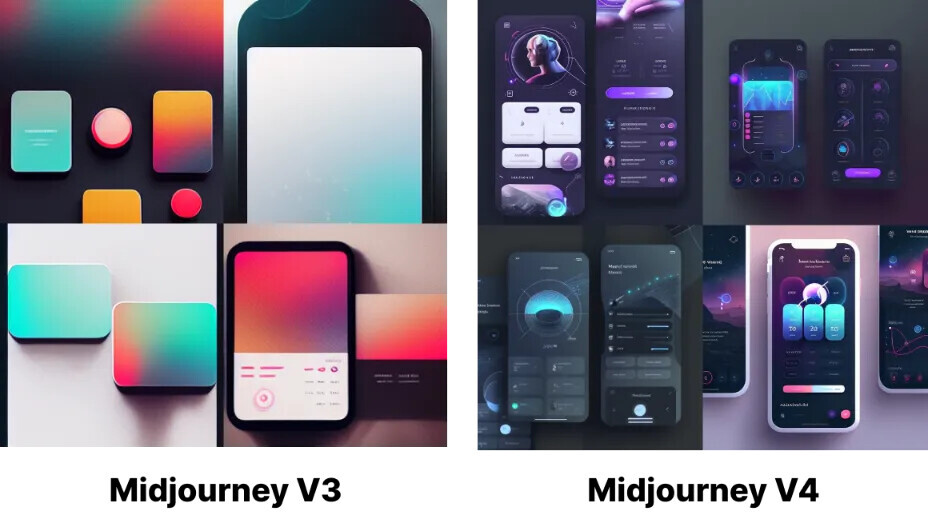
Midjourney версии V3 не имела четкого представления о том, как должен выглядеть интерфейс сайтов, приложений. Зато у модели V4, определенно, нет этого недостатка. Оцените сами на примере:

Прописывая промт, нужно сначала для себя определиться, что требуется от нейросети, потому что она не угадает ваши мысли. Например, если вы используете слово «красивый сайт», то в чьем понимании красивый? Это слишком субъективно. Поэтому перечисляем как можно больше деталей.
Предлагаю прописывать промт с такими выражениями:
landing page, professional website for … (тут прописываем сферу, в которой работает компания)
Вы можете дополнительно прописать: ui, ux, ui/ux.
Чтобы уточнить, советую дополнительно вписать слово screen. Тогда изображение будет выглядеть как скрин экрана, а не ноутбук или телефон с такой картинкой.
Дополнительные параметры в промте
Нейросеть стремится сделать картинки живописными, поэтому лучше ввести ограничения для нее. Дальше поговорим о дополнительных словах в промте.
Цвет
В промт вписываем «colors …» (выбираем цветовую гамму). Это может быть как общее описание (например, темный, светлый, яркий, черно-белый), так и конкретные цвета (красный, желтый, синий и так далее). Нейросеть понимает и необычные оттенки: индиго, лососевый, золотой, деревянный. В запросе можно перечислить несколько цветов. Также доступен градиент (слово gradient).
Стиль иллюстраций на сайте
Также дополнительно можно выбрать стиль. В промте дописываем «style …» и выбираем подходящий вариант:
- Lineart illustration - линейная иллюстрация;
- Vector illustration - векторная иллюстрация;
- Watercolor illustration - акварельная иллюстрация;
- Cartoon – мультфильм;
- Flat illustration - плоская иллюстрация;
- Outline illustration - контурная иллюстрация;
- Abstract art - абстрактное искусство;
- Abstract art - абстрактное искусство;
- Outline illustration - контурная иллюстрация;
- 3d.
Другие подсказки
Чтобы добавить детали, можно применять другие слова: infographic, minimalism, dashboard.
Если нужна не посадочная страница, то пишем другие запросы, например, social network, online-store.
И мы всегда можем вписать в промт объекты, которые должны быть в иллюстрации для сайта: цветы, зубы, тренажеры, улыбающаяся девушка с телефоном и т.д. Но не рекомендую сильно перегружать запрос предметами, так как может не получится то, что мы ждем от нейросети.
У нейросети есть интересная опция – выбор веса слов. Для этого их прописываем с двоеточиями. К примеру, blue::10 white::1 означает, что в предложенной концепции сайта будет больше голубого или синего, чем белого. Если не прописать этот параметр, то нейросеть посчитает все слова равноценными.
Midjourney автоматически делает 4 картинки в формате Midjourney. Но у сайта или приложения другие пропорции. Добавляйте в конце запроса «--ar 16:9», если нужно горизонтальное изображение для сайта, или «--ar 9:16», если картинка должна быть как в сториз.
А теперь примеры
landing page, professional website for dental clinic, ui, ux, screen, Vector illustration, blue and white, dashboard --ar 16:9
Тут зубы получились страшненькими, конечно, такими атмосферными, я б сказала.

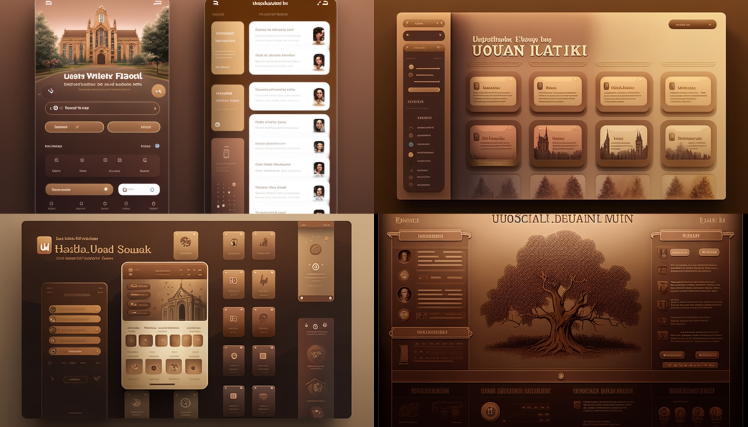
university social network, ux, screen, brown gradient, --ar 16:9

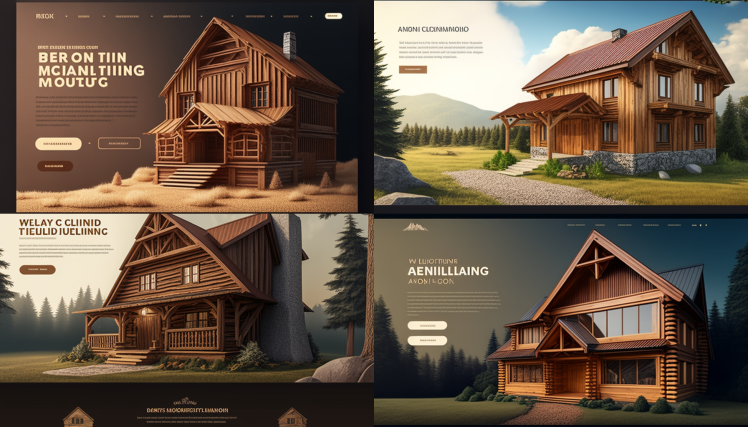
landing page for building company, wooden, Photo realistic, --ar 16:9

professional website for travel agency, Dubai, Turkey, Watercolor illustration --ar 16:9

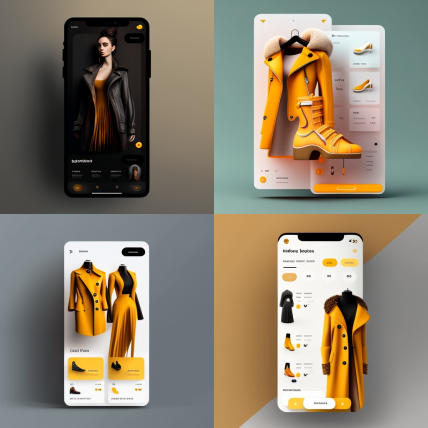
online clothing store, bright, 3d, mobile app, dashboard

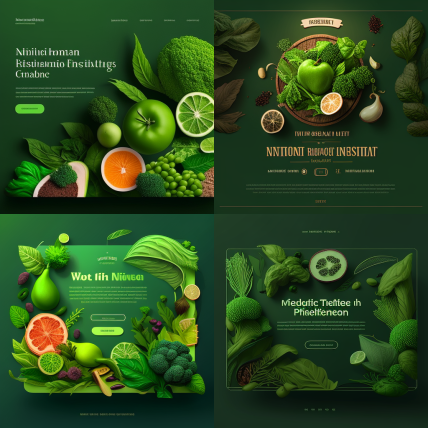
landing page for the nutritionist, green::10 red::1

Что еще можно сделать
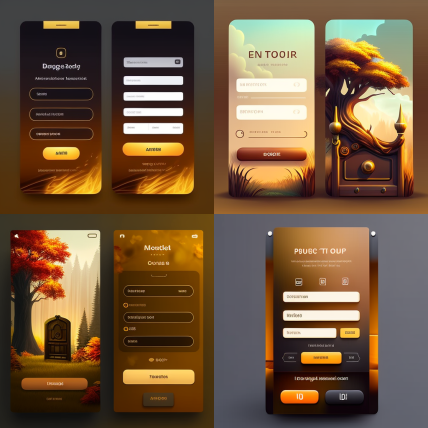
Не только главную страницу сайта можно так скреативить. Вы можете посмотреть, как будет выглядеть цветовая палитра для приложения:
colour pallete for a game app with main colours orange and black

Чтоб посмотреть, как будет выглядеть страница регистрации и входа на сайт, можно составить такой общий запрос:
Login and Registration screen for a mobile app.

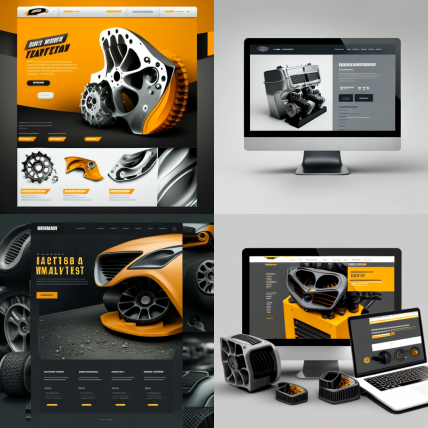
И еще один пример, который тоже можно использовать:
website design where car parts are sold

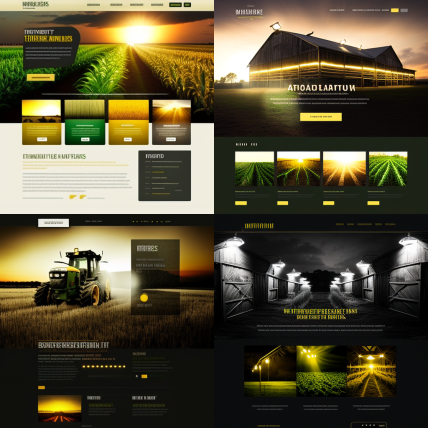
Не самые удачные примеры
Ниже взяла арты с веток в Дискорде по поисковому запросу website. Почему считаю их не лучшими? Нет конкретики, все обобщено. Но даже такие варианты могут натолкнуть дизайнера на интересную концепцию для сайта. В Midjourney нет правильного или неправильного промта, так что можно смело экспериментировать.
website design that creates trust on the users to pay

website background for crowdfunding, vision, future

Develop the design for a landing page. The website must be fluid, attractive, persuasive and modern

beautiful website selling agriculture lighting systems

Итак, сможет ли искусственный интеллект заменить дизайнеров? Пока нет. Мы получаем картинку, на которой видно, как будет выглядеть сайт. Дальше это нужно перерисовать, например, в Figma, так что работы еще много впереди. Но нейросеть может подкидывать интересные идеи, быстро тестировать варианты (не нужно самому рисовать все, она за секунды сделает наброски), а также сгенерировать иллюстрации для сайта.
Я не эксперт по нейросетям, а просто демонстрирую в статье конструкции, которые отобрала и протестировала. А как вы прописываете промты для Миджорни? Делитесь своим опытом в комментариях.